⭐ 문제
화면의 첫번째 렌더링 후에 클릭 이벤트를 주어 state를 변경할 때 새로고침 된 것처럼 순간적인 깜빡임 현상이 있었다.
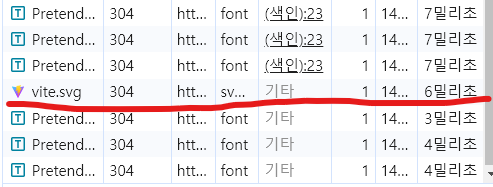
개발자 도구의 네트워크 탭으로 확인했을 때 state가 변경될 때 폰트 파일을 다시 가져오는 것을 확인할 수 있었다.

빨간 밑줄 아래부분을 보면 첫번째 state 변경 시 폰트를 다시 불러와서 순간적으로 깜빡이는 것을 확인했다.
⭐ 해결
기존에는 font.ts 파일을 만들어 style-components를 활용하여 폰트를 불러왔었다. -> 문제 발생!
// font.ts
import { createGlobalStyle } from "styled-components";
const GlobalFont = createGlobalStyle`
@font-face {
font-family: Pretendard;
src: url(src/assets/fonts/Pretendard-Regular.woff2);
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: Pretendard;
src: url(src/assets/fonts/Pretendard-Medium.woff2);
font-weight: 500;
font-style: normal;
}
@font-face {
font-family: Pretendard;
src: url(src/assets/fonts/Pretendard-Bold.woff2);
font-weight: 700;
font-style: normal;
}
`;
css 파일을 생성한 후 main.tsx에서 import css를 하는 방식으로 변경했더니 잘 동작했다.
/* font.css */
@font-face {
font-family: Pretendard;
src: url(src/assets/fonts/Pretendard-Regular.woff2);
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: Pretendard;
src: url(src/assets/fonts/Pretendard-Medium.woff2);
font-weight: 500;
font-style: normal;
}
@font-face {
font-family: Pretendard;
src: url(src/assets/fonts/Pretendard-Bold.woff2);
font-weight: 700;
font-style: normal;
}
참고